10 Fresh Image Gallery Code Demos

Great for HTML form tags and perfect for image gallery. All source code of the plugin…
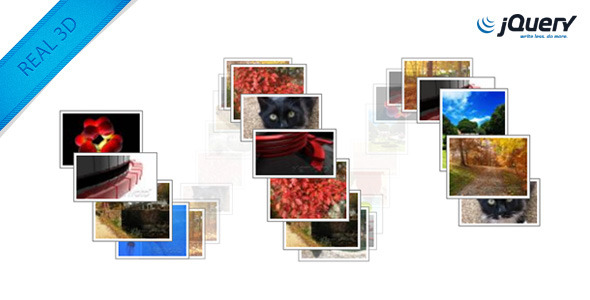
and great 3D tags/menu/gallery on you homepage
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

The jQuery flickr slideshow Gallery script allows you to show all your Flickr albums (images) on your website.No need for PHP unless internal image scaler is utilized; an external (web based) image scaling service is utilized by default
This script requires you to load additional JS and CSS files for your website, as well as adding some custom HTML and JavaScript lines to your page code. While the JS and CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize the gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website.Added 2nd Cloud based Image Scaling Service to create Thumbnails
Added option to disable Automatic iFrame Detection and Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended to embed this way, but sometimes there are no alternatives)

The standalone gallery has a 5 star rating.Nova Gallery WP makes it easy to embed the Nova Gallery – Responsive HTML5 Multimedia Gallery, in your Wordpress theme. It is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories. The gallery allows you to showcase your Youtube/Vimeo videos and Flickr/Picasa photos from groups/sets/albums/collections. The gallery features a fluid responsive design and can fit in any screen size ranging from mobile phones to desktop browsers. The gallery also features touch-screen support and uses hardware accelerated CSS based animations wherever possible which results in smooth animations, that is especially noticeable in mobile devices. Try the gallery demos and resize your browser to see the responsive design of the gallery in action. This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the HTML5 Page Visibility Api). Supports multiple gallery sets or albums. The gallery features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width. The gallery is mobile device friendly with touch screen support. Handy keyboard shortcuts have been provided for easier navigation of the gallery. The gallery items can also act as links to external pages
Create multiple galleries and manage them with the Gallery Manager. Can host media files in services like Amazon AWS and then insert those file links in the gallery settings page. The plugin allows you to upload media files through the WP Media Library, so you can use your previously uploaded files in the gallery too. Thumbnails for the gallery are generated automatically if you choose to, or you can upload your own thumbnails. Drag to sort gallery item order. Also shortcode for each gallery created, is visible in the Gallery Manager. Can mention a thumbnail image gallery for the gallery sets.e Thumbnail Grid or Full-width, which will be shown when the gallery first loads. Option to show a particular category of items when the gallery first loads. Shrink images in Full-width mode to fit the container when the gallery first loads. Choose to show the thumbnails in Full-width mode when the gallery first loads. Choose the animated effect for showing/hiding the Gallery Sets screen (home screen). Show the gallery either spanning the entire width of the browser or the width of its parent container. The gallery items can also act as links to external pages. You have the option to shuffle or randomly order the gallery items each time the page is refreshed. The gallery supports preloading of images in Full-width mode for smoother viewing. You can start the slideshow in Full-width mode when the gallery first loads. Option to set the path for the gallery configuration XML file. Option to hide the Gallery Menu
The gallery script has been tested and is fully compatible with jQuery 1. Improved the closing/opening of the gallery menu in touch-screen devices. Modified the code to account for escaping of characters in the cached xml file (when pulling images from Flickr/Picasa) if magic quotes in the server were turned on.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery. The gallery now is fully compatible with jquery 1.Fixed a bug regarding the displaying of gallery set names.

ARC code
Random or predefined sizes of image tiles
Save image to iPhone gallery, Copy image, E-mail image

Spectrum is a superb JavaScript gallery plugin, which will work with jQuery, as an AMD Module or a browser global. It has support for image cropping, true to proportion flickr api image sizes and perfect image alignment.It is perfect for portfolio and gallery website design along with its smooth transitions. Is there an image animation style that is missing? No problem. You could extend the image method library by adding your own methods, which could, lets say, rotate an image as it slides into position. Setting up straight away is ridiculously easy, almost every option has a default, the only thing you would need to do is supply the images, and the parent element to which the gallery is appended to. And i mean minimal, the only piece of HTML image slider required to make spectrum work is a single tag, that being the element on which to create the gallery. All the little things like gallery and image creation is handled by the plugin, you only have to specify the url for each image. What you will be left with is a beautiful gallery which fits perfectly all its images. Spectrum can handle multiple tags being searched at the same time, it can also do other magic with tags, such as add an “all” tag, which can also be any text you desire, you can also tell Spectrum which tag to start the gallery on. Also Spectrum can map to the size of its parent element, so if you have implemented responsive design, whenever a different device views the page, the gallery will change size if its parent element changes size. Be it using new curves, image specific animation, or entire compositions that orchestrate the moment of the gallery.Gallery Cover –
Spectrum has cool gallery cover option, which allows you to use a single image, as the cover of the gallery. This can be useful when used as a loading screen whilst your gallery images load in the background, and can be set to swipe away as soon as they have loaded.Image Binding
Spectrum has an api which allows you to bind to any kind of event that may happen on any of the gallery images.

3D Gallery
No Need to add JavaScript code for jQuery Sliders.ItemTitle (Displays the image caption)
ItemMediaUrl (The src/url of image)
Bind in C# Code

Gigabox – Lightweight Responsive WordPress Image Gallery and image effect Gigabox is a lightweight responsive WordPress image gallery . Also it won’t bloat your website with tons of unnecessary code, Gigabox’s JS file is only 9 KB.Fast and lightweight jQuery effects Unobtrusive code and simple design make Gigabox intergrate with your theme seamlessly Easy to use, Gigabox comes with custom admin interface for easy management of galleries Any number of columns for galleries Responsive Social Media Included Documentation
slideshow HTML code and shortcodes can now be added in image descriptions. Improved frontend code. Reworked and optimized some parts of plugin’s code

The jQuery Google+/Picasa Gallery script allows you to show all your Google+/Picasa albums (images) on your website.No need for PHP unless internal image scaler is utilized; an external (web based) image scaling service is utilized by default
This script requires you to load additional JS and CSS files for your website, as well as adding some custom HTML and JavaScript lines to your page code. While the JS and CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize the gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website.Added 2nd Cloud based Image Scaling Service to create Thumbnails
Added option to disable Automatic iFrame Detection and Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended to embed this way, but sometimes there are no alternatives)

You can use it to show the recent posts from your blog or a gallery from your vacation.CSS3 technology - this gallery uses cutting-edge css3 definitions to render awesome 3D effects in supporting browsers, the others will degrade gracefully
This plugin uses all custom code to deliver the fitting experience.iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
[ADD] You can have multiple images on a project now ( if the item is of type image and has a “item gallery” attached )
[add] new Features for ZoomBox lightbox like gallery, zoom on photo
[fix] accordion style inside gallery fix – now works on the Item Gallery tab
[add] new Portfolio Item type – gallery
[tweak] now thumbnails resemble the whole image
tweaked big image to use the native wordpress media uploader
added gallery mode to posts on skins accordion and clean – as shown in the preview
added Overwrite Item Link with Big Image field in each portfolio item meta
fixed do not open Big Image in lightbox field
added support for thumbnail size for youtube videos in the big image field
added support for not opening the image link in a light box
When a user click on an image it zoom out.Is it possible to place a link to the image? We would like to navigate the user to the page of the course by clilcking on the image.Yes, it’s possible to not use lightbox zoom in on the featured image. You have 2 parts of the Portfolio Item, and you can link them to whatever, a JavaScript image gallery zoom in, a custom link ( that you choose ), the portfolio item link or nothing at all.Nice plugin – I’m wondering is it possible to link the thumbnail to an existing gallery using a link. Rather than clicking on the thumbnail to get a bigger image ?
Set any link inside the Big Image and set Open Big Image in Lightbox to OFF
The carousel is 100% skinable via CSS and the icons are simply image, you can just go ahead and replace them, position again is part of css so easily changeable.Another question please, how i can fix the gallery at the center of my page? it’s always in the left.You just write the link to the video in the Big Image field ( ie https://vimeo.Also can you insert the folio with a php code, so it will show on the homepage?
free updates – even if the value of this gallery increases with upcoming updates, you will get them for free

Hezecom Responsive Gallery, Slider and stock portfolio manager is 3 in one tool for web developer and web masters. This app support Image Galleries, Portfolios and Sliders.Gallery or Portfolio auto slide (Enable or Disable)
Gallery Layout
Sliding gallery and portfolio
Image and text slider jQuery
Fully customizable image upload and resize
Retain transparent image background
Copy one of the following to where you want it to display inside the body of your html code.Gallery
<?php $list->GalleryDisplay('Gallery','bootstrap','span3','allowpad','noslide');?>
Auto Sliding Gallery
<?php $list->GalleryDisplay('Gallery','bootstrap','span3','nopad','playslide'); ?>
